Voeg goede alt tekst toe en verbeter je SEO
Afbeeldingen spelen een grote rol bij het aantrekkelijk maken van je website. Ze trekken de aandacht van je bezoekers en verrijken de inhoud van je pagina’s. Maar wist je dat afbeeldingen ook belangrijk zijn voor SEO?

Door je afbeeldingen te optimaliseren en de juiste alt tekst toe te voegen, kun je de zichtbaarheid van je website vergroten en betere organische rankings behalen.
Alt tekst is een stukje tekst dat wordt toegevoegd aan een afbeelding op een website. Het is bedoeld om een beschrijving te geven van de afbeelding voor mensen die deze niet kunnen zien, zoals mensen met een visuele beperking. Het helpt ook zoekmachines die geen afbeeldingen kunnen lezen om te begrijpen waar de afbeelding over gaat. De alt tekst wordt weergegeven als de afbeelding niet kan worden geladen of wanneer iemand met de muis over de afbeelding beweegt.
1. Waarom is Alt Tekst belangrijk voor SEO?
Alt tekst is niet alleen belangrijk voor de toegankelijkheid van je website, maar ook voor SEO. Zoekmachines kunnen afbeeldingen niet “zien”, maar ze kunnen wel de bijbehorende alt tekst lezen om te begrijpen waar de afbeelding over gaat. Door relevante en goed geoptimaliseerde alt tekst toe te voegen, vergroot je de kans dat je afbeeldingen worden weergegeven in de zoekresultaten. Dit kan leiden tot meer bezoekers op je website via zoekmachines.
2. Alt tekst toevoegen
Stap 1: Log in op je WordPress-website
Open je favoriete webbrowser en ga naar de inlogpagina van je WordPress-website. Voer je gebruikersnaam en wachtwoord in om toegang te krijgen tot het WordPress-dashboard, waar je de volledige controle hebt over de inhoud en instellingen van je website.
Stap 2: Ga naar de mediabibliotheek
Binnen het WordPress-dashboard vind je een navigatiemenu aan de linkerkant van het scherm. Klik op “Media” in dit menu en selecteer vervolgens “Bibliotheek”. Dit brengt je naar de mediabibliotheek, waar alle afbeeldingen en mediabestanden worden opgeslagen die je eerder hebt geüpload naar je website.
Stap 3: Kies een afbeelding
Blader door de mediabibliotheek om de afbeelding te vinden waarvoor je de alt tekst wilt toevoegen. Je kunt door de pagina’s scrollen of gebruikmaken van de zoekbalk bovenaan om de gewenste afbeelding te vinden. Klik op de afbeelding om het bewerkingsvenster te openen.
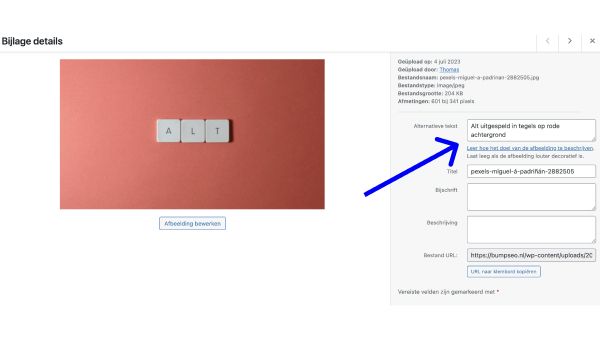
Stap 4: Voeg de alt tekst toe
In het bewerkingsvenster van de afbeelding zie je verschillende velden en instellingen voor de afbeelding. Zoek het veld met de naam “Alternatieve tekst” of “Alt-tekst”. Hier kun je de beschrijvende tekst typen die de inhoud van de afbeelding op een duidelijke manier uitlegt.

Stap 5: Sla de wijzigingen op
Nadat je de alt tekst hebt toegevoegd, scrol je naar beneden in het bewerkingsvenster van de afbeelding. Klik op de knop “Wijzigingen opslaan” om de alt tekst aan de afbeelding toe te voegen. De wijzigingen worden nu opgeslagen en de alt tekst is succesvol toegevoegd aan de afbeelding.

2.1 Alt tekst voorbeelden
Beschrijf de afbeelding nauwkeurig
Het is belangrijk om de alt tekst te gebruiken om een duidelijke en nauwkeurige beschrijving van de inhoud van de afbeelding te geven. De alt tekst is bedoeld om mensen met visuele beperkingen te helpen begrijpen wat er op de afbeelding te zien is. Zorg ervoor dat je relevante keywords gebruikt.
Houd het beknopt
Hoewel het belangrijk is om de afbeelding goed te beschrijven, moet je de alt tekst beknopt en bondig houden.
Vermijd generieke alt tekst
Geef elke afbeelding een unieke alt tekst in plaats van generieke termen zoals “afbeelding1.jpg”. Het is belangrijk dat de alt tekst specifiek is en de afbeelding goed representeert. Gebruik relevante trefwoorden die de inhoud van de afbeelding op een nauwkeurige manier beschrijven.
Wees waarheidsgetrouw
Zorg ervoor dat de alt tekst een eerlijke beschrijving geeft van de afbeelding. Misleidende informatie kan de gebruikerservaring negatief beïnvloeden en kan zelfs in strijd zijn met de richtlijnen van zoekmachines. Wees eerlijk en transparant over wat er op de afbeelding te zien is, zodat mensen een juist beeld krijgen, zelfs als ze de afbeelding niet kunnen zien.

2.2 Goede en slechte alt tekst
Goede alt tekst
1. Een afbeelding van een tulp, en je hebt een winkel die bloembollen verkoopt. Alt tekst: “Stronggold tulp in de tuin van de winkel”.
2. Een foto van een golden retriever die in het park rent, en je hebt een webshop voor huisdieren speeltjes. Alt tekst: “Hond rennend in het park, zoeken naar een bal”.
3. Een afbeelding van een persoon die een laptop gebruikt, en je hebt een Apple webshop. Alt tekst: “Persoon die een Macbook Air M1 gebruikt”.
Bij het schrijven van alt tekst is het belangrijk om beknopt en specifiek te zijn. Gebruik beschrijvende woorden om de essentie van de afbeelding over te brengen. Vermijd het gebruik van overbodige informatie en probeer je te richten op de belangrijkste elementen van de afbeelding.
Slechte alt tekst
1. “Afbeelding 1”. Deze alt tekst is te algemeen en biedt geen beschrijving van de inhoud van de afbeelding.
2. “Leeg”. Deze alt tekst is niet informatief en geeft geen enkele indicatie van wat er op de afbeelding te zien is.
3. “Klik hier”. Deze alt tekst geeft geen beschrijving van de afbeelding zelf, maar suggereert eerder een actie die moet worden ondernomen.
Bij het schrijven van alt tekst is het belangrijk om relevante details over de afbeelding op te nemen zonder te overdrijven.
3. Afbeeldingen optimaliseren
Afbeeldingen zijn een waardevol middel om je website aantrekkelijker te maken. Door je afbeeldingen op de juiste manier te optimaliseren, kun je afbeeldingen daarnaast ook gebruiken voor SEO. zorg dus eerst dat je afbeeldingen helemaal in orde zijn, voordat je alt tekst toevoegt.
3.1 Afbeelding bestandsgrootte
Het is belangrijk om kleine of gecomprimeerde afbeeldingen op je website te gebruiken. Dit heeft verschillende voordelen. Ten eerste zorgt het ervoor dat je website sneller laadt, wat belangrijk is voor een goede ervaring voor bezoekers. Bovendien kan het helpen bij het verbeteren van je positie in zoekmachines, omdat ze websites met snellere laadtijden vaak hoger waarderen.

1. Pas de afmetingen van de afbeeldingen aan
Voordat je een afbeelding uploadt, pas je de afmetingen aan. Dit kun je doen met behulp van eenvoudige fotobewerkingssoftware of online tools. Zorg ervoor dat de afbeelding klein genoeg is voor je website, maar nog steeds duidelijk genoeg om te zien.
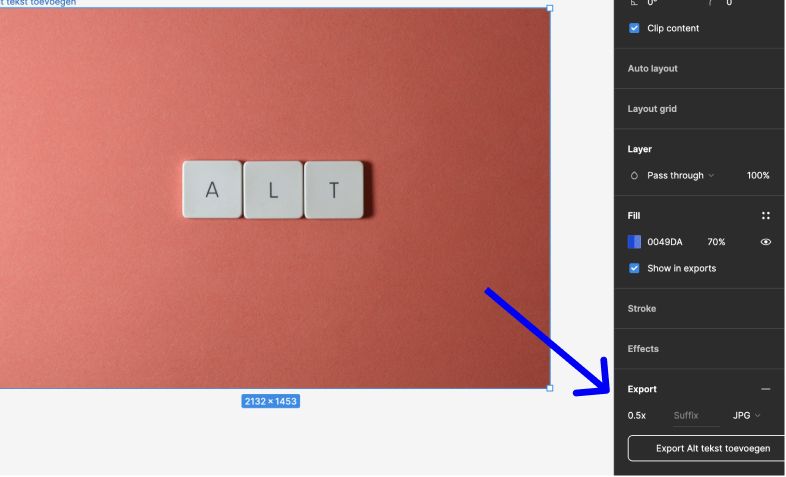
De afmetingen aanpassen kun je bijvoorbeeld doen in het gratis programma Figma. Maak eerst een Frame met de juiste afmetingen (sneltoets F). Voeg de afbeelding toe aan het Frame en zet deze in het midden. Als de afbeelding niet past, maak het dan op de juiste grootte door een hoek te slepen terwijl je de Alt en Shift toets indrukt. Exporteer het Frame.
2. Gebruik compressietools
Er zijn handige tools beschikbaar waarmee je afbeeldingen kunt verkleinen zonder dat dit ten koste gaat van de kwaliteit. Zoek naar compressietools zoals iloveimg.com. Deze tools optimaliseren automatisch de grootte van de afbeelding tijdens het compressieproces.
3. Kies het juiste bestandsformaat
Het is ook belangrijk om het juiste bestandsformaat te kiezen voor je afbeeldingen. Voor afbeeldingen met veel kleuren kun je het PNG-formaat gebruiken. Voor eenvoudige afbeeldingen met minder kleuren is het vaak beter om het JPEG-formaat te gebruiken. Experimenteer met verschillende formaten om te zien welke het beste werkt voor jouw afbeeldingen.
3.2 Waarom is het belangrijk om kleine of gecomprimeerde afbeeldingen te gebruiken?
Het gebruik van kleine of gecomprimeerde afbeeldingen vermindert de bestandsgrootte van je webpagina’s, wat voor snellere laadtijden zorgt. Door snelle laadtijden te bieden, verbeter je de gebruikerservaring en verhoog je de kans dat bezoekers langer op je website blijven.
Met het groeiende aantal mobiele gebruikers is het nog belangrijker geworden om je website te optimaliseren voor mobiele apparaten. Kleine afbeeldingen zorgen ervoor dat je de totale grootte van je pagina makkelijk laadt op apparaten met minder vermogen. Dit vergroot de kans dat mobiele gebruikers op je website blijven.
4. Bestandsnaam
De bestandsnaam aanpassen doe je voor dat je het bestand upload naar je website. Je kunt het doen in de Finder van Apple, of in de Verkenner van Windows.
Het is slim om in de bestandsnaam van je afbeelding een keyword te gebruiken, omdat dit kan helpen bij SEO voor je website. Een keyword is een woord of een zin die mensen vaak gebruiken wanneer ze online naar iets zoeken.
Wanneer je een afbeelding uploadt naar je website, wordt de bestandsnaam ervan weergegeven in de HTML-code van je webpagina. Dit geeft zoekmachines, zoals Google, informatie over de inhoud van de afbeelding. Door een keyword in de bestandsnaam op te nemen, geef je een duidelijke aanwijzing over waar de afbeelding over gaat.
Het is belangrijk om het keyword op een natuurlijke en relevante manier in de bestandsnaam op te nemen. Vermijd het gebruik van te veel keywords of het opnemen van irrelevante woorden. Houd het eenvoudig en beschrijvend.

Betere zichtbaarheid in zoekmachines
Zoekmachines indexeren en analyseren de bestandsnamen van afbeeldingen om te bepalen welke inhoud relevant is voor bepaalde zoekopdrachten. Als je een keyword in de bestandsnaam opneemt, vergroot je de kans dat je afbeelding wordt gevonden wanneer mensen zoeken naar dat specifieke keyword.
Verhoogde relevantie
Door een keyword in de bestandsnaam te gebruiken, geef je aan dat de afbeelding relevant is voor dat specifieke keyword. Dit kan de relevantie van je pagina vergroten en ervoor zorgen dat je website hoger verschijnt in de zoekresultaten wanneer mensen zoeken naar dat keyword.
5. Conclusie
Het optimaliseren van afbeeldingen voor je website is ontzettend belangrijk. Het heeft meerdere voordelen die je website ten goede komen. Ten eerste zorgt het voor snellere laadtijden, waardoor bezoekers niet ongeduldig hoeven te wachten en direct toegang hebben tot de inhoud van je pagina. Dit is vooral cruciaal in deze tijd waarin mensen weinig geduld hebben en snel willen vinden wat ze zoeken.
Je afbeeldingen optimaliseren heeft SEO voordelen. Zoekmachines hechten waarde aan websites die snel laden en gebruiksvriendelijk zijn. Door afbeeldingen te optimaliseren, verbeter je de algehele prestaties van je website en vergroot je de kans om hoger te ranken in de zoekresultaten. Dit betekent meer organisch verkeer naar je website en potentieel meer leads en conversies.
Daarnaast is het optimaliseren van afbeeldingen ook belangrijk voor de toegankelijkheid van je website. Het toevoegen van alt tekst aan je afbeeldingen helpt mensen met visuele beperkingen, zoals slechtzienden of gebruikers van schermlezers, om de inhoud van je afbeeldingen te begrijpen. Het maakt je website toegankelijker en inclusiever, waardoor je een breder publiek kunt bereiken.
Kortom, het optimaliseren van afbeeldingen voor je website is essentieel om snellere laadtijden, een betere gebruikerservaring, verbeterde SEO en meer toegankelijkheid te bereiken. Het is een investering die de moeite waard is en die je website naar een hoger niveau kan tillen.
Zorg ervoor dat je afbeeldingen geoptimaliseerd zijn met de juiste bestandsformaten, compressie, alt tekst en regelmatige monitoring. Op die manier kun je optimaal profiteren van de voordelen die geoptimaliseerde afbeeldingen te bieden hebben en je website laten opvallen.
Veelgestelde vragen
1. Waarom moet ik mijn afbeeldingen optimaliseren?
Het optimaliseren van afbeeldingen is belangrijk omdat het verschillende voordelen heeft. Het vermindert de laadtijd van je website, verbetert de gebruikerservaring, helpt bij SEO en vergroot de toegankelijkheid van je website.
2. Moet ik voor elke afbeelding alt tekst toevoegen?
Nee, het is niet nodig om alt tekst toe te voegen aan decoratieve afbeeldingen of afbeeldingen die geen waarde toevoegen aan de inhoud van de pagina. Richt je op het toevoegen van alt tekst aan afbeeldingen die relevant zijn en de inhoud van de pagina ondersteunen.
3 Wat is het belang van alt tekst bij het optimaliseren van afbeeldingen?
Door relevante en betekenisvolle alt tekst toe te voegen, verbeter je de toegankelijkheid van je website en help je zoekmachines de inhoud van de afbeelding te begrijpen voor SEO-doeleinden.
4. Moet ik keywords opnemen in de alt tekst van mijn afbeeldingen?
Ja, het is een goed idee om relevante zoekwoorden op een natuurlijke en betekenisvolle manier op te nemen in de alt tekst. Dit kan helpen om de relevantie van je afbeeldingen voor zoekmachines te vergroten. Het is echter belangrijk om te voorkomen dat je keyword stuffing toepast, waarbij je overdreven veel zoekwoorden in de alt tekst plaatst. Houd de alt tekst altijd relevant en leesbaar voor gebruikers.
